ToolStripColorButton: a WinForms 2.0 Control
Disclaimer: the code for showing the color menu is totally ripped off of a CodeProject article. I just took the ColorPanel part and parented it with a ToolStripButton. The idea works, tho.
Here’s the source: ToolStripColorButton.cs (login is guest/guest).
I’ve been working recently to bring PostXING v2 to .net v2. Part of this process has shown me that Divelements’ SandBar menu system (the last freeware version) doesn’t like to be in a nested UserControl after a recompile. Throws all kinds of errors that are obfuscated and painted directly on the control in the designer. Unfortunately, I can’t try a newer version of SandBar because they discontinued the freeware versions that they used to have. Shame, it’s a really good library.
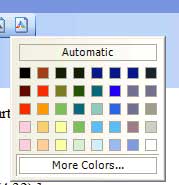
So anyways, I find myself needing a similar experience to the ColorMenu that I extended that comes as an example with the trial download. Now that we have a first-class menu system in System.Windows.Forms, I decided to see if I could create something that kept the simplicity of the ColorMenu. The ToolStripColorButton simply has a subclass called ColorPanel that inherits Form. When you click on the button, the form is shown. When a user selects a color, a changed event is thrown and you can do what you want with the resulting color by handling this event:
private void btnFontColor_Changed(object sender, EventArgs e) { this.DesignEditor.TextFormatting.ForeColor = this.btnFontColor.Color; }
A couple of points that could be extended: The gradient background looks all wrong with the default XP themes. I wonder if there’s a way to query what the start/finish colors are for the current theme w/o going into unmanaged code? Heck, even with unmanaged code (via P/Invoke) would be fine. This same problem shows up for the GradientPanel I recently posted. Something to look into, anyways. There’s also the extension point of adding the actual color as the image instead of using a stock icon or something similar. The code to do it is basically in the CodeProject article linked above, I was just happy with the icons for my current purposes.
[ Currently Playing : Drive Slow (Feat. Paul Wall & - Kanye West - Late Registration (4:32) ]