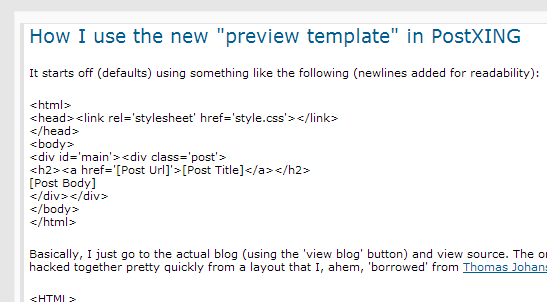
How I use the new "preview template" in PostXING
It starts off (defaults) using something like the following (newlines added for readability):
<html>
<head><link rel='stylesheet'
href='style.css'></link>
</head>
<body>
<div
id='main'><div class='post'>
<h2><a href='[Post
Url]'>[Post Title]</a></h2>
[Post
Body]
</div></div>
</body>
</html>
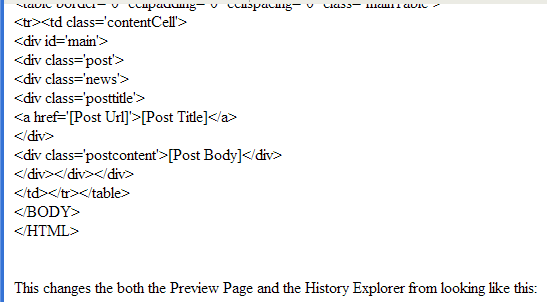
Basically, I just go to the actual blog (using the 'view blog' button) and view source. The one here is currently using something that I hacked together pretty quickly from a layout that I, ahem, 'borrowed' from Thomas Johansen. It looks like so (again, newlines added):
<HTML>
<HEAD>
<link type='text/css'
rel='stylesheet'
href='http://www.chrisfrazier.net/blog/skins/nGalleryBlue/style.css'></link>
<link rel="stylesheet" href="http://www.chrisfrazier.net/blog/customcss.aspx"
type="text/css" ></HEAD>
<BODY>
<table border="0"
cellpadding="0" cellspacing="0" class="mainTable">
<tr><td
class='contentCell'>
<div id='main'>
<div
class='post'>
<div class='news'>
<div
class='posttitle'>
<a href='[Post Url]'>[Post
Title]</a>
</div>
<div class='postcontent'>[Post
Body]</div>
</div></div></div>
</td></tr></table>
</BODY>
</HTML>
This changes the both the Preview Page and the History Explorer from looking like this:

to looking like this:

[ Currently Playing : Myxomatosis. (Judge, Jury & Ex - Radiohead - Hail To The Thief (3:52) ]
